Webmaster informerar:
Del 2: Redigera ett fotografi
Denna guide kommer lära dig redigera ett fotografi. Du kommer
få tips om bra mjukvara och vad man ska tänka
på när man publicerar bilder på internet.
Resultaten kommer bli något som liknar detta (en
förminskad och beskuren bild med regndroppseffekter och
dryghetstext):

Steg 1: Ladda hem IrfanView
Det finns så klart extremt många program som
hanterar fotografier. Min favorit, som är enkel och som klarar
de flesta filformaten är IrfanView (programmet heter IrfanView
för att killen som skrev det heter Irfan). IrfanView
är dessutom gratis för vanliga användare
(till skillnad från kommersiella användare tror
jag). Vill man ha ännu öppnare och mer gratis kan man
lära sig gimp (Gimps
hemsida och en hjälp
till Gimp på svenska) .
IrfanView bor
här och du kan tanka
hem IrfanView här.
När du tankar hem IrfanView får du troligen
frågan vilka filer du vill associera med IrfanView - det
betyder i princip vilka filer som ska öppnas med IrfanView om
du dubbelklickar på dem. Om du tror att du aldrig kommer
använda IrfanView, men vill testa bara för att
göra mig glad ska du välja så få
som möjligt i den listan.
Steg 2: Öppna bilden i IrfanView
För att öppna en bild i IrfanView klickar du
på mappsymbolen och navigerar till den fil du vill titta
på.

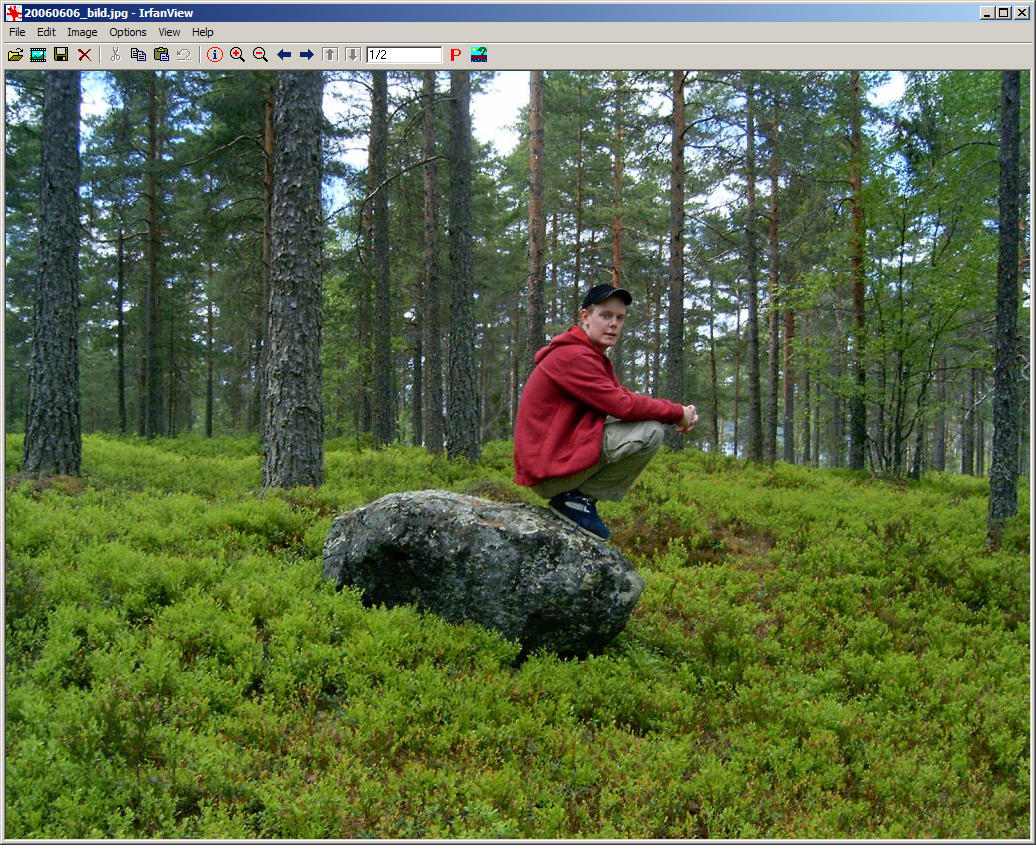
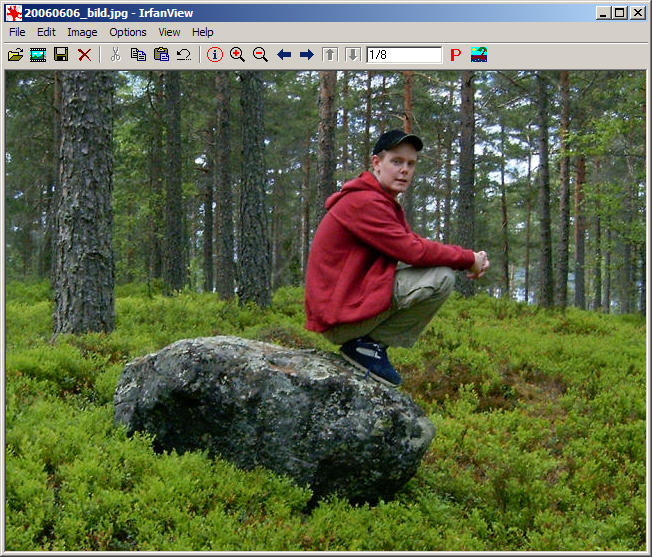
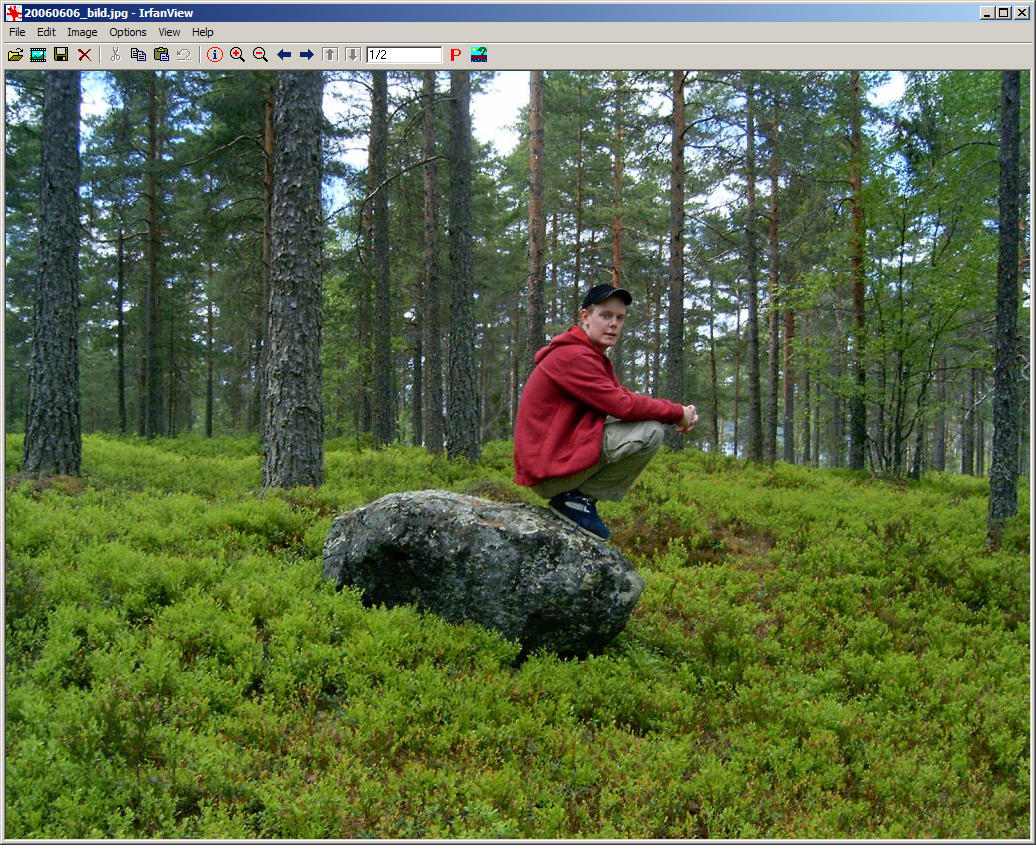
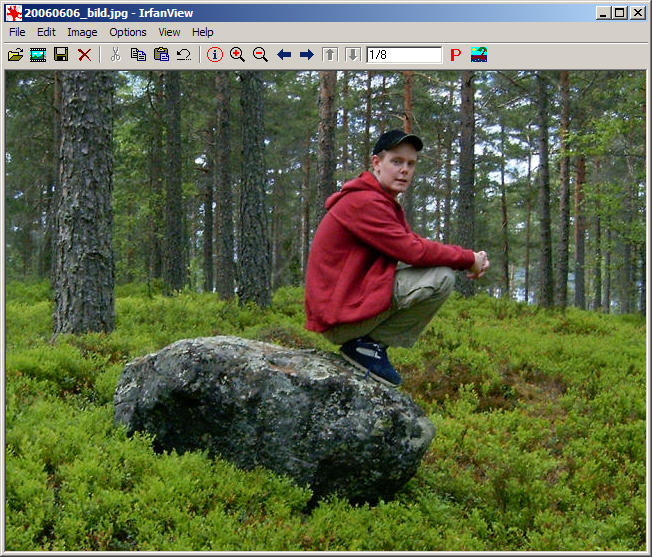
I detta exempel kommer jag använda mig av en bild
som Anna tog på mig
på nationaldagen 2006 i Lugnet i Falun. Vi kan
låtsas att detta är
originalbilden: 20060606_bild.jpg.
Något förminskar ser det ut
såhär(klicka för större version):

Steg 3: Beskär bilden
Som du kan se finns det väldigt mycket grönt runt
stenen och
mig på bilden. Det är ju ganska fint, men lite
onödigt.
Därför vill man ofta beskära fotografier
för att
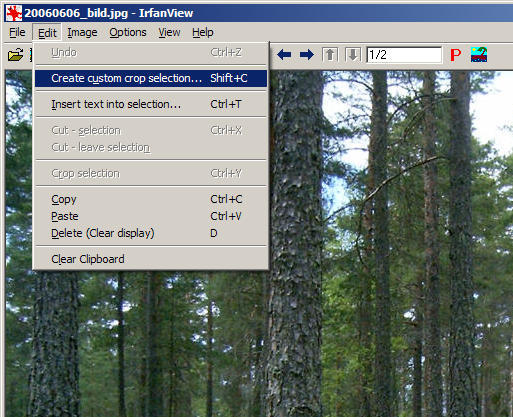
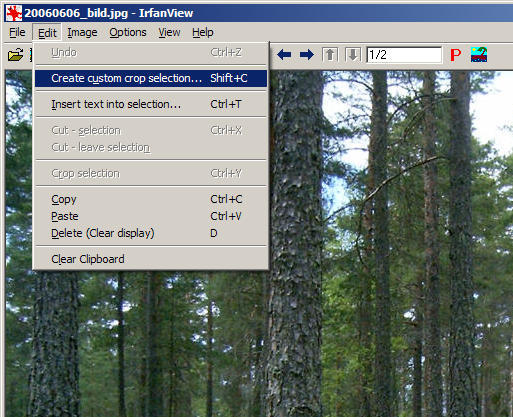
få med själva motivet. För att
beskära i IrfanView
väljer du Edit -- Create custom crop selection (se bild).

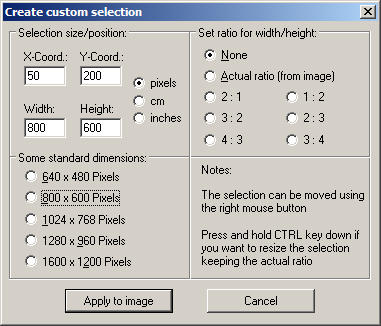
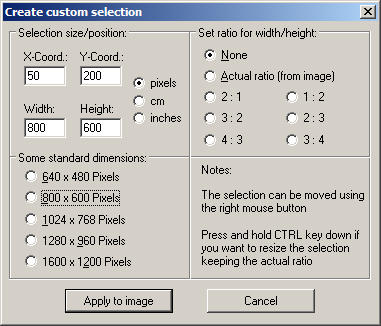
När du väljer det får du följande
dialogruta:

Till att börja med kan du välja till exempel 640x480
pixlar och sen trycka Apply to image. Du kan flytta omkring markeringen
genom att hålla in höger knapp på den och
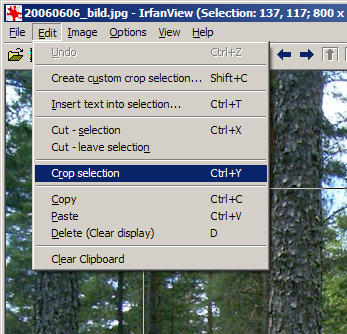
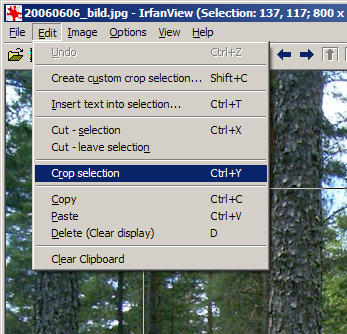
röra musen. För att klippa ut detta och spara det
markerade, välj
Edit -- Crop Selection (Ctrl + Y):

Det ser nu ut något liknande detta på din
skärm:

Steg 4: Förminska bilden
Nu när vi nästan bara har motiv på bilden
är det dags att göra bilden så stor som
är lagom till internet - det vill säga ganska liten.
I vanliga fall brukar 640x480 pixlar vara precis lagom. Men
för att visa principen kommer jag att förminska till
400x300 pixlar.
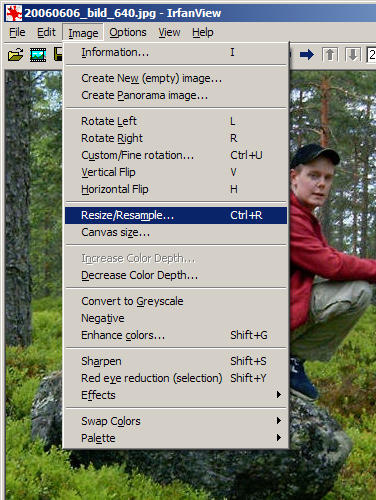
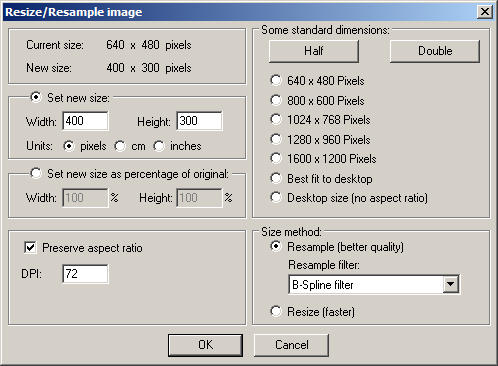
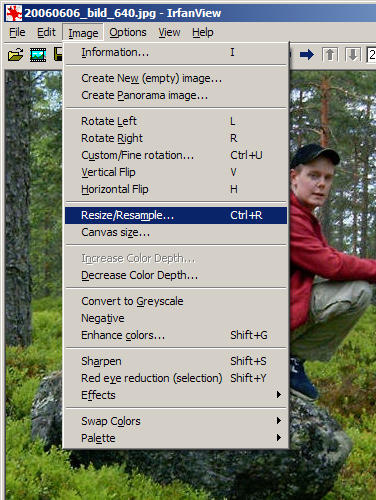
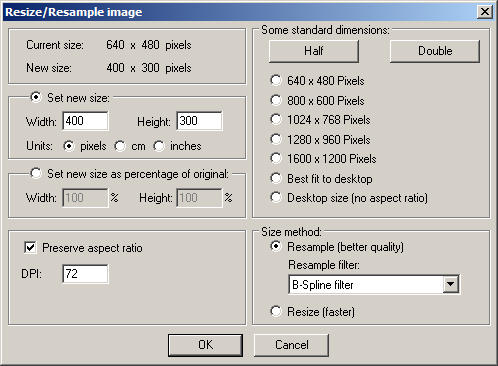
Välj Image -- Resize/Resample... (Ctrl+R)

Och fyll i 400x300 i dialogen som kommer:

Så får du något liknande detta:

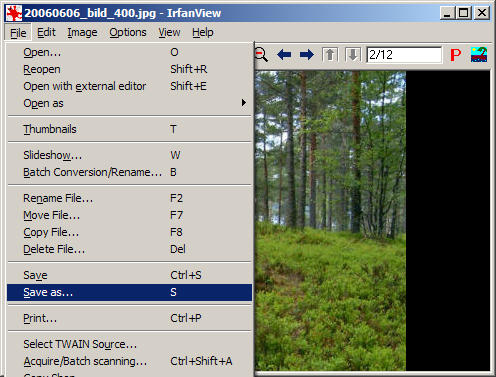
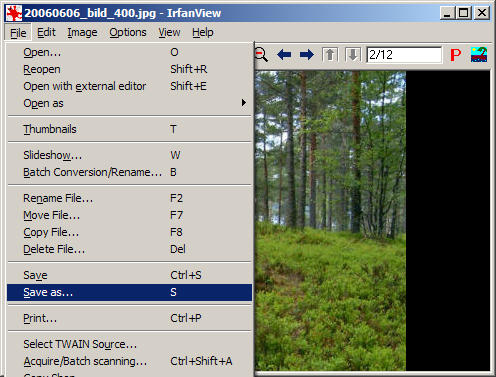
Steg 6: Spara filen med annat namn
Dags att spara - tänk
på att spara filen med ett annat namn så du inte
förstör din originalbild - detta
gör du genom att välja File -- Save as... (S). I
dialogen som sedan kommer väljer du ett bra ställe
att spara filen på och ett bra filnamn.

Exempel på bra filnamn:
- 20060606_per_i_trollskogen.jpg (bildens namn
berättar vad den visar, dessutom sorteras den i kronologisk
ordning om den ligger i en mapp med andra bilder)
- per_och_stor_sten_i_lugnet.jpeg (också bra,
notera att efternamnet jpeg är ganska ok)
Exempel på halvbra filnamn
- per.jpeg (lite för kort)
- pic20060606_44.jpg (bara siffror)
- per-och-sten-i-lugnets-naturreservat.JPG (stora
bokstäver i efternamn, och dessutom bindestreck som
är tveksamma)
Undvik:
- pic.jpg (för kort)
- 2006_per_är_uppe_på_stenen.jpg (undvik
å, ä och ö)
- per och sten i skogen.jpg (mellanslag är inte bra)
- per_och_sten.jpg.jpg (dubbla efternamn inte bra)
Steg 6: Lägg till effekt (avancerat)
Det finns vissa effekter man kan lägga till bilder med
IrfanView. Till exempel kan man få illusionen av regn.
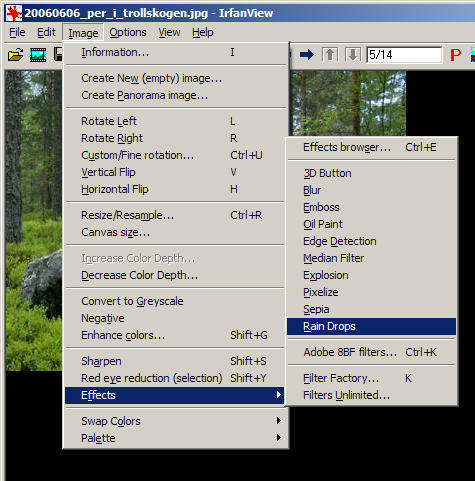
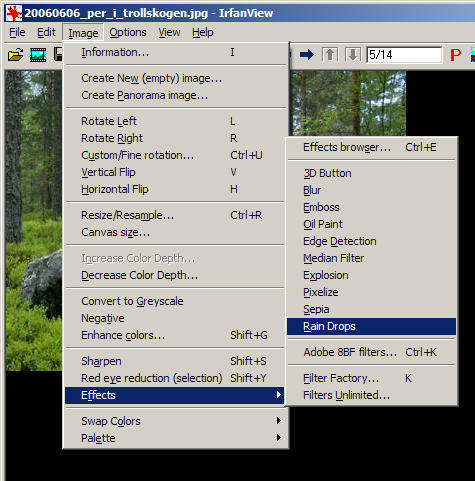
Välj Image -- Effects -- Rain Drops:

Resultatet blir något som liknar detta (vart dropparna hamnar
är slumpmässigt - jag testade ett par
gånger till jag fick droppar som inte täckte
ansiktet):

Fler effekter hittar du i Image -- Effects -- Effects Browser.
Steg 7: Lägg till dryghetstext (avancerat)
Om du vill ha en text längs ner som kanske ger en
upphovsrättslig instruktion, eller reklam för vart
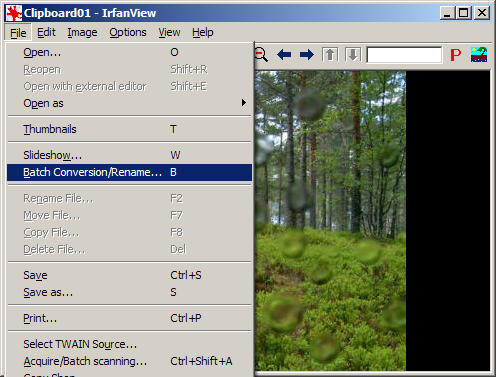
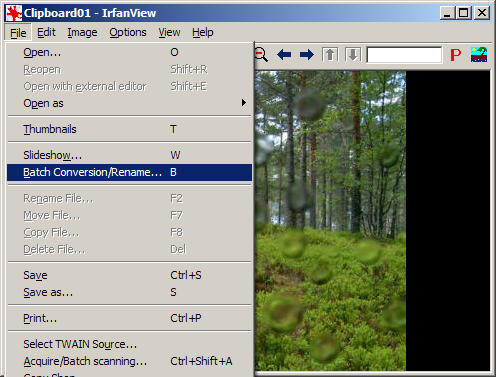
sidan kommer ifrån kan du välja File -- Batch
Conversion/Rename... (B).

Funktionen är egentligen till för att ta
omgångar med bilder - men det går lika bra att
göra på bara en bild.
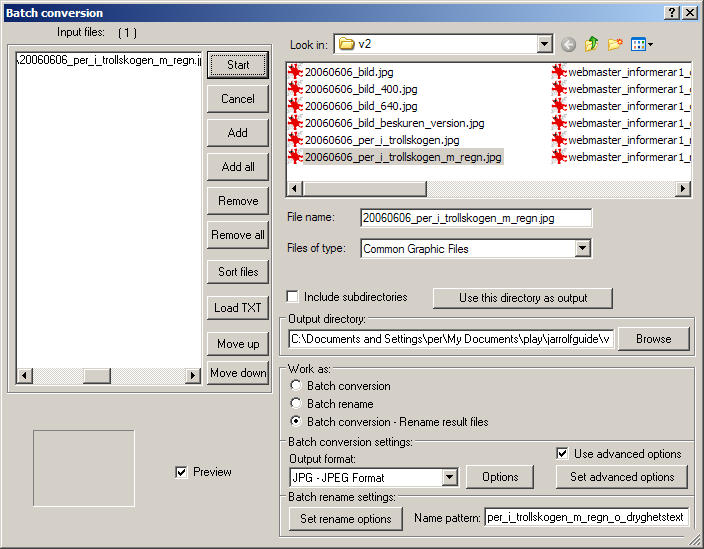
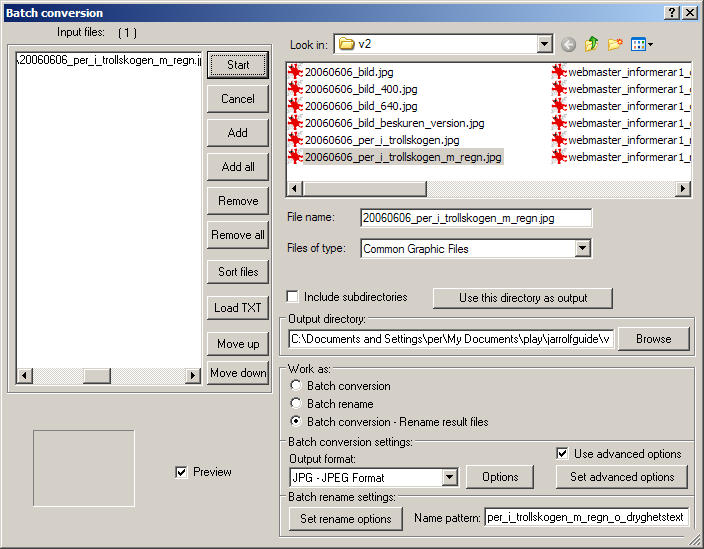
Välj den/de bilder du vill ha genom att dra från
högra rutan till den vänstra. Klicka på
knappen Use this directory as output, om du vill stoppa resultatbilden
i samma mapp.

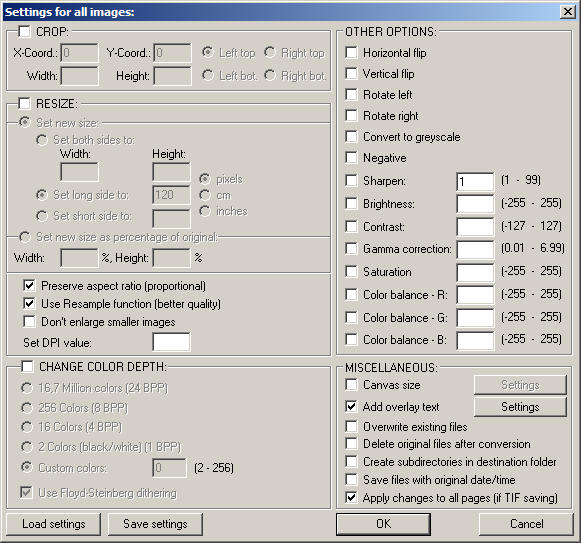
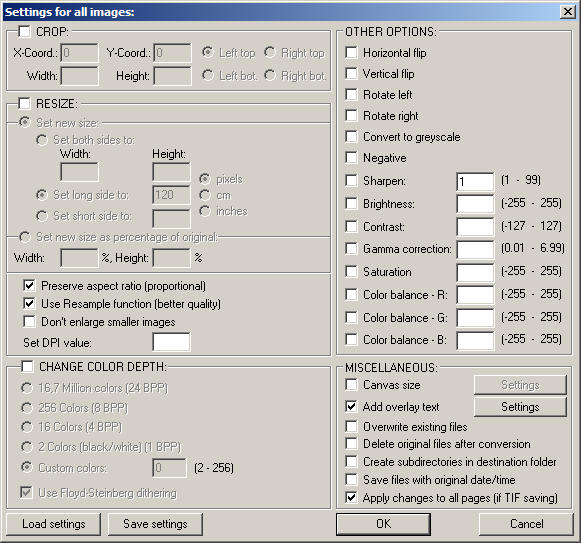
Klicka i Use advanced options och sedan Set advanced options. I
nästa dialogruta kryssar du i rutan Add overlay text, skriv
den text du vill ha, och klicka ok.

Välj till slut ett nytt filnamn nere till höger och
klicka sen Start (uppe i mitten). Resultatet blir något som
liknar detta:

Sammanfattning
Du har nu sett hur man med ett gratis program kan beskära och
förminska bilder. Dessa två funktioner är
otroligt viktiga. Förminskningen för att bilderna ska
ta upp liten plats på din hemsida (du har bara 5 Mb att
röra dig med). Som jämförelse kan jag
nämna att resultatbilden av de ovanstående
operationerna resulterade i en bild som tar 39,4 kb minne.
Originalbilden tar 1,73 Mb, det vill säga ungefär 40
gånger så mycket plats på
hårddisken. Man kan fråga sig om en så
stor bild verkligen är värd 40 mindre bilder? Jag
tycker inte det - speciellt inte om det bara är en hemsida.
Att beskära bilden är viktigt om man ska
förminska bilden - man vill ju att motivet ska synas och inte
en massa bakgrund.
Utöver detta har du fått se hur man kan
lägga till effekter och dryghetstexter på bilden -
något man nästan aldrig använder, men som
kan vara bra att ha sett.
/Per Erik Strandberg
2006juni07
- tillbaka till familjen Jarrolf
- tillbaka till Webmaster Informerar